
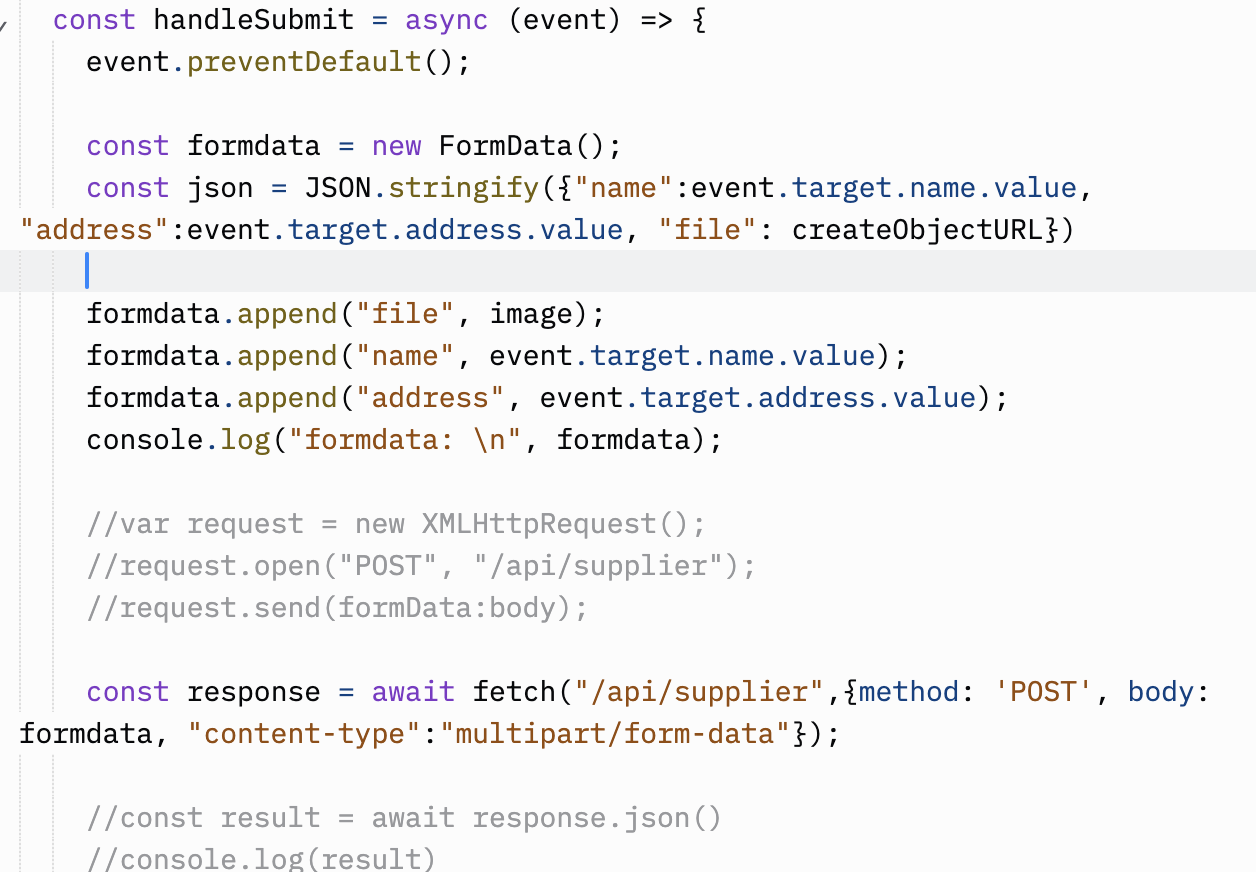
How do I put my file into request body using fetch - Camunda Platform 7 Process Engine - Camunda Platform Forum

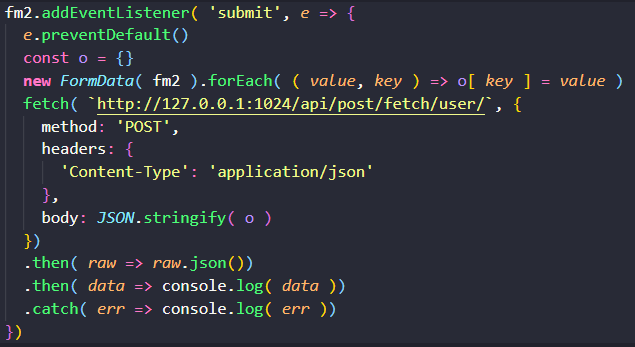
How to Send Form's Data with Fetch using GET, POST, PUT, DELETE and Catching with Express.js | by Rodrigo Figueroa | Geek Culture | Medium

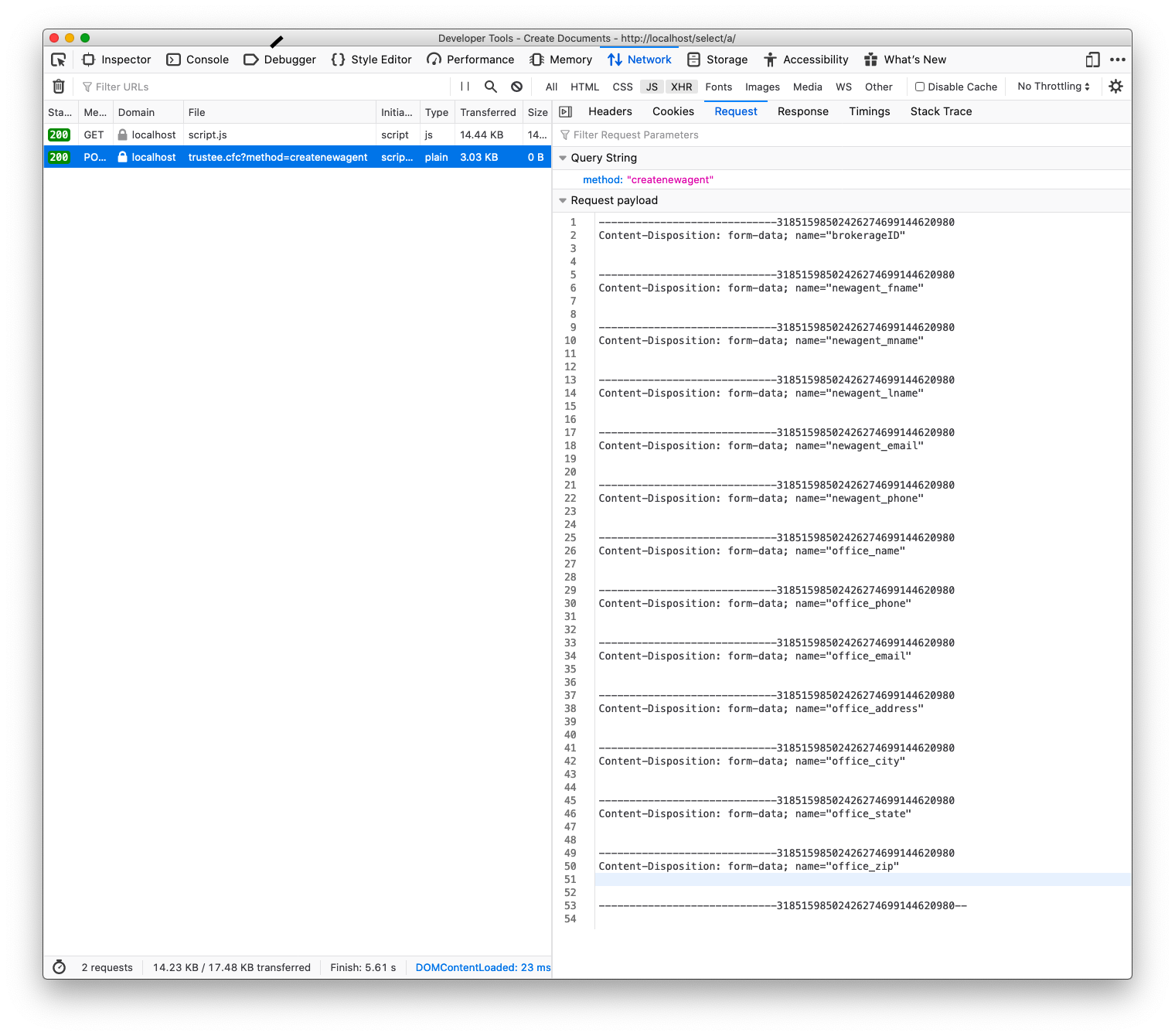
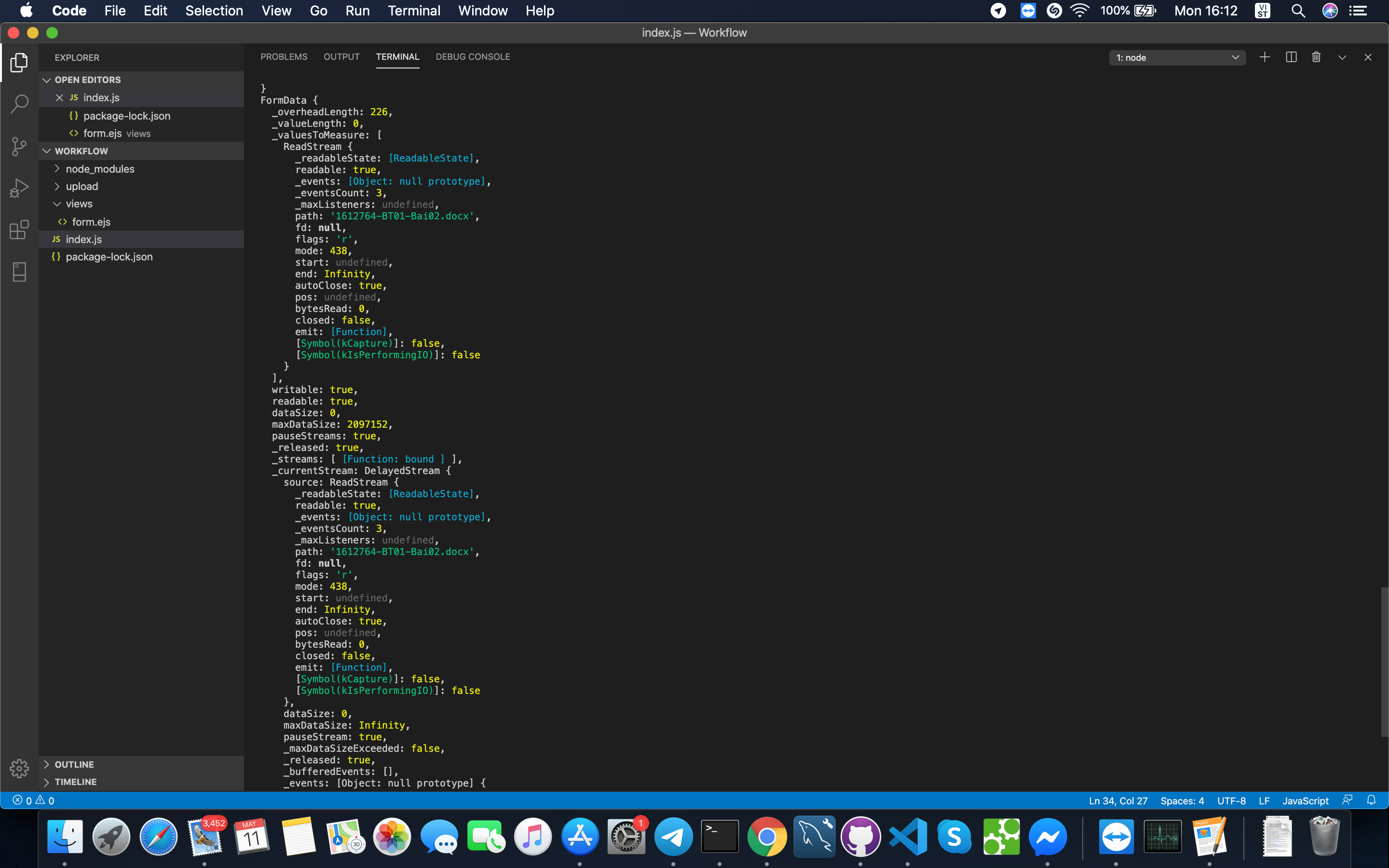
Can't send file via multipart/form request with Authorization header, 401 is returned · Issue #583 · github/fetch · GitHub